Introduction
Souvent, quand on développe des composants web, on veut pouvoir persister certaines données de l’utilisateur sans vouloir les stocker au niveau de la base de données de l’application. Dans cet article, nous allons parler du localstorage et comment l’utiliser pour stocker des données non pas dans la base de données, mais au niveau du navigateur et y accéder quand on veut depuis les LWC.
C’est quoi le LocalStorage ?
Le LocalStorage, c’est une solution de stockage de données au niveau du navigateur de l’utilisateur qui est très similaire aux cookies. Cependant, contrairement aux cookies, le LocalStorage ne peut pas être lu directement par le backend.
Voici pour moi les avantages majeurs du LocalStorage face aux cookies :
- Capacité de stockage de 5Mb vs 4Kb.
- N’a pas de délai d’expiration.
- Est facile d’utilisation
Vous pouvez aller plus loin sur la différence entre le localStorage et les cookies avec cet article Local Storage vs Cookies: What’s the Difference?
Attention, n’utilisez pas le LocalStorage pour stocker des données privées ou personnelles. Vous devrez l’utiliser seulement pour des données non-sensibles comme les préférences de l’utilisateur.
Comment utiliser le LocalStorage sur LWC ?
Pour pouvoir utiliser le LocalStorage sur les LWC, aucunement besoin d’importer une bibliothèque. Vous pouvez directement l’appeler en Javascript.
Voici les différentes méthodes à connaître pour utiliser le LocalStorage :
Enregistrer une valeur dans localstorage
Récupérer une valeur depuis localstorage
Supprimer une valeur dans localstorage
Supprimer toutes les valeurs du localstorage
Example :
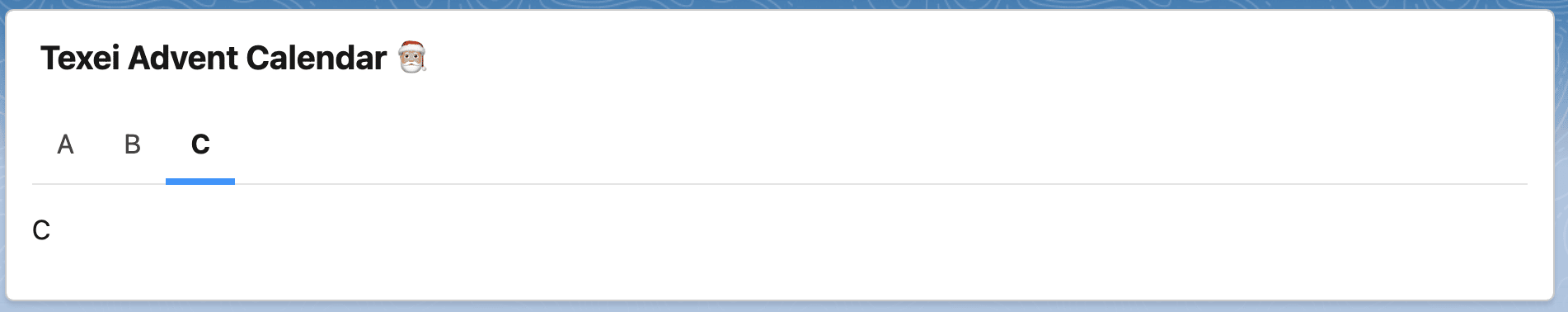
Dans l’exemple suivant, on utilise le composant lightning-tabset sur lequel on a défini 3 tabs. À chaque ouverture de notre composant LWC, on veut que le dernier tab qui a été ouvert par l’utilisateur soit ouvert par défaut.
texeiAdventCalendar.html
texeiAdventCalendar.js
Pour conclure, le localstorage peut être utile dans beaucoup de situations ou vous souhaitez stocker des données, mais sans polluer votre base de données, et qui est aussi plus facile d’utilisation que les cookies. Ainsi, vous pouvez par exemple utiliser le localStorage pour le pré-enregistrement des valeurs d’un formulaire et qui seront chargées à sa prochaine ouverture. Salesforce utilise également le localstorage pour stocker par exemple la vue de liste épinglée par l’utilisateur.
Revenez demain pour d’autres articles du calendrier de l’avent, et vous pouvez consulter d’autres articles du blog ici