À l’approche des fêtes de fin d’année, tout le monde cherche la tenue idéale. Pourquoi ne pas ajouter une touche de style à vos flows ? Découvrez comment Salesforce Lightning Design System (SLDS) peut vous aider à personnaliser vos interfaces utilisateur.
Qu’est-ce que le Salesforce Lightning Design System (SLDS) ?
Le Salesforce Lightning Design System, ou SLDS, est un cadre de travail innovant conçu par Salesforce. Il aide les développeurs à créer des interfaces utilisateur (UI) qui sont non seulement esthétiques mais aussi fonctionnelles et cohérentes. Le SLDS se divise en deux composantes essentielles :
-
- Composants : La bibliothèque de composants du SLDS, comprenant des boutons, des formulaires, des icônes et des cartes, facilite la création d’interfaces interactives et engageantes. Ces composants sont étroitement alignés avec le design visuel de Salesforce, assurant une expérience utilisateur fluide et intuitive.
- Styles : Le SLDS propose une palette de styles fondamentaux, incluant typographies, palettes de couleurs et grilles de mise en page. Ces éléments garantissent que l’esthétique de vos applications respecte les standards de design de Salesforce.
Pour explorer davantage, consultez le module Trailhead ou la documentation du SLDS.
Intégrer le SLDS dans Vos Flows Salesforce
L’utilisation du SLDS ne se limite pas aux développeurs expérimentés. Même sans connaissance approfondie en codage, vous pouvez personnaliser vos interfaces utilisateur. Voici un exemple :
<div class= »slds-box »>INSERER DU TEXTE ICI</div>
Voici le résultat dans le flow :
Pour ceux qui sont moins à l’aise avec SLDS et le langage HTML, nous avons créé un élément de type DIV, un bloc de contenu, sur lequel on applique la classe slds-box, qui nous permet de générer un élément encadré.
Maintenant que nous avons vu le résultat attendu, voyons comment le reproduire dans un flow.
Première Étape : Création d’une Ressource Textuelle
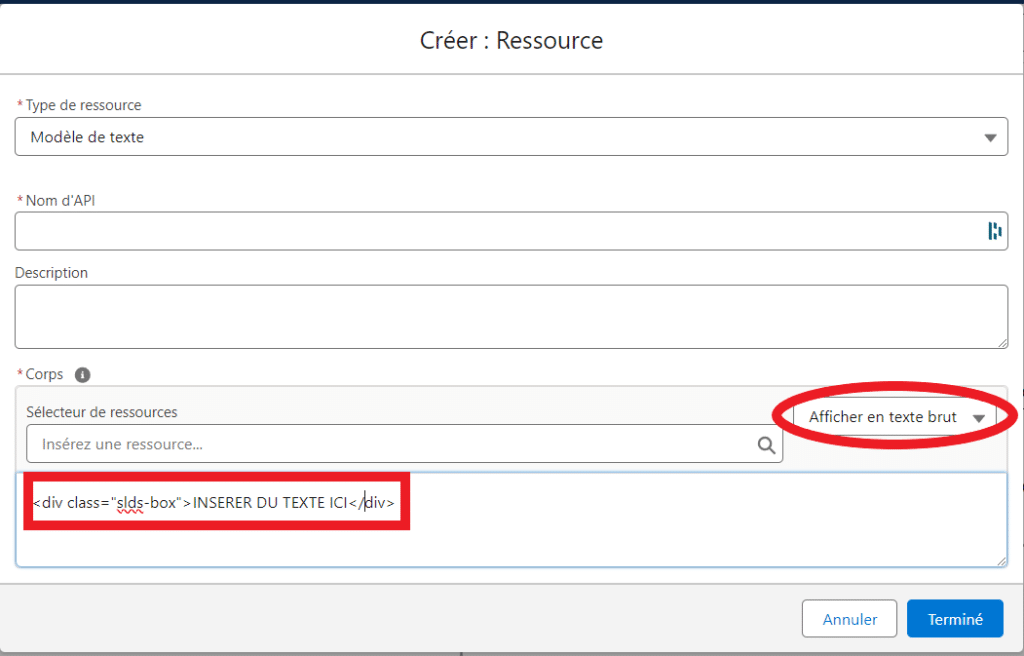
Commencez par générer une nouvelle ressource de type « Modèle de texte » ou « Text Template ». Choisissez l’option « Afficher en texte brut » et insérez votre code HTML dans le corps du modèle.
Deuxième étape, utilisation de la ressource
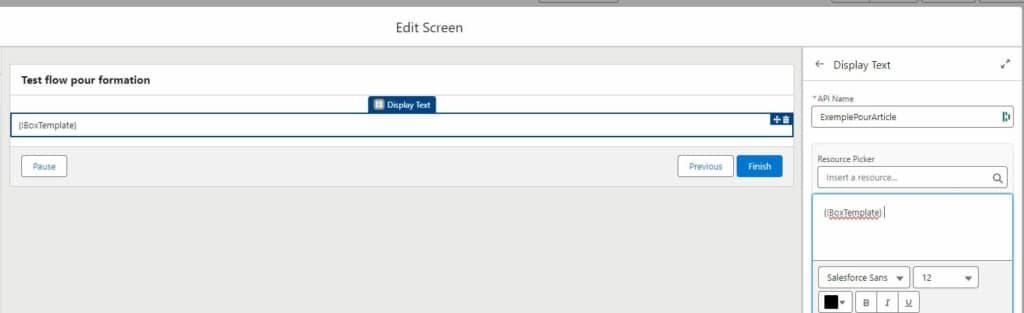
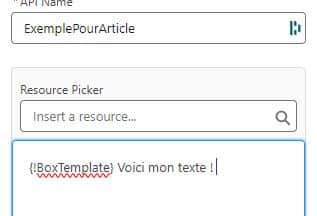
Pour utiliser votre modèle, ajoutez-le à un élément de type « Texte d’affichage » ou « Display text » dans votre flow.
Facile, non ?!
Aller Plus Loin avec le SLDS
Pour maximiser la réutilisabilité de votre code :
- Custom Labels : Créez un label personnalisé contenant le code de votre élément div. Cela vous permet de le réutiliser facilement dans différents projets.
- Souplesse du HTML dans les Flows : Même si le HTML standard exige la fermeture de chaque élément (comme
</div>), cette contrainte est assouplie dans Salesforce, offrant plus de flexibilité et de réutilisabilité à votre code.
Et pour finir, si vous n’êtes pas à l’aise, vous pouvez toujours ajouter du CSS dans vos éléments.
Par exemple, background pour définir la couleur de fond grâce à l’attribut style comme ceci : <div style= »background:#eb4034″>.
N’hésitez pas à revenir demain sur notre blog pour un nouvel article et si vous avez raté celui de vendredi, voici le lien ici.