Avant-propos
Préférez-vous utiliser des langages natifs pour vos développements ou utilisez-vous souvent des Frameworks pour vous faciliter la vie ?
Ce n’est pas le propos de cet article, mais c’est une question légitime avant de poursuivre la lecture.
Framework ? Vous avez sûrement déjà entendu ce nom ! Un outil qui regroupe un ensemble d’éléments d’un langage pour permettre aux développeurs de l’utiliser plus simplement et plus rapidement.
Personnellement, j’ai toujours été réticent à l’utilisation des Frameworks. Je pense que le développement natif nous permet d’être assez libres sur beaucoup d’aspects. Cela encourage le dépassement de soi, pour imaginer de nouveaux concepts et de nouvelles méthodes, contrairement aux Frameworks où tout existe déjà.
Cependant, j’ai récemment travaillé sur un projet Experience Cloud durant quelques mois et j’ai eu l’opportunité d’utiliser SLDS. J’ai pu alors découvrir les avantages de l’utilisation d’un Framework dans le cadre d’un projet agile
Qu'est-ce que SLDS ?
Le Salesforce Lightning Design System (SLDS), comme vu précédemment, est un Framework qui aide à styliser ses composants LWC sans écrire une seule ligne de CSS.
SLDS est une infrastructure CSS qui donne accès à un ensemble d’éléments de design pour créer des applications conformes aux principes, aux langages de conception et aux bonnes pratiques de Lightning Experience.
Ses avantages
• Il fonctionne avec d’autres frameworks CSS;
• Il utilise beaucoup les namespaces avec le préfixe « slds-xxx » par exemple, ce qui permet d’éviter les conflits CSS ;
• Il utilise des modèles structurés et fiables ;
• Il reflète la marque Salesforce et facilite l’adoption des fonctionnalités ;
• Il évolue plus rapidement et comble les lacunes techniques puisqu’il est mis à jour continuellement.
Où peut-on utiliser SLDS ?
Bien qu’il s’agisse d’un cadre Salesforce, il peut s’utiliser à l’intérieur et à l’extérieur de la plateforme Salesforce. Également on peut l’utiliser dans les composants Aura et Lightning pour garantir une apparence standard. Avec néanmoins quelques différences entre LWC et Aura.
De plus il peut s’utiliser dans Visualforce pour construire des pages conformes aux dernières nouveautés Lightning.
SLDS peut enfin être utilisé sur d’autres applications Web en dehors de Salesforce telles que Heroku.
Comment utiliser SLDS ?
Pour commencer, il faut consulter la documentation très riche fournie par Salesforce sur l’utilisation du système Lightning Design. Elle fournit les détails de chaque élément avec des exemples d’utilisation.
Et c’est tout ! Effectivement c’est un oubli de ma part, mais le plus grand avantage de SLDS est sa facilité d’utilisation.
Je vous montre :
Imaginons que je souhaite créer une section sur une page de mon site. Cette section va contenir trois cartes avec la même taille. Je souhaite également que le contenu de cette section s’adapte aux différentes plateformes (mobile, tablette, etc.). Grâce à SLDS, il suffit de déclarer la propriété « slds-grid » dans la balise de la section et indiquer la taille que chaque carte doit prendre.
La déclaration « slds-grid » permet d’organiser les éléments sous forme de grille structurée, voici un exemple :
<div class="demo-only demo-only--sizing slds-grid slds-wrap">
<div class="slds-size_1-of-3 slds-medium-size--2-of-3 slds-medium-size--1-of-1">
<div class="slds-box slds-box_x-small slds-text-align_center slds-m-around_x-small">Carte 1</div>
</div>
<div class="slds-size_1-of-3 slds-medium-size--2-of-3 slds-medium-size--1-of-1">
<div class="slds-box slds-box_x-small slds-text-align_center slds-m-around_x-small">Carte 2</div>
</div>
<div class="slds-size_1-of-3 slds-medium-size--1-of-1 slds-medium-size--1-of-1">
<div class="slds-box slds-box_x-small slds-text-align_center slds-m-around_x-small">Carte 3</div>
</div>
</div>
Sur un grand écran, avec la déclaration « slds-size_1-of-3 », chaque élément de la grille prend 1/3 de la largeur de la grille.
Sur une tablette, avec la déclaration « slds-medium-size–1-of-2 », chaque élément prend la moitié de la largeur de la grille.
Sur la version mobile, avec la déclaration « slds-small-size–1-of-1 », chaque élément prend toute la largeur de la grille.
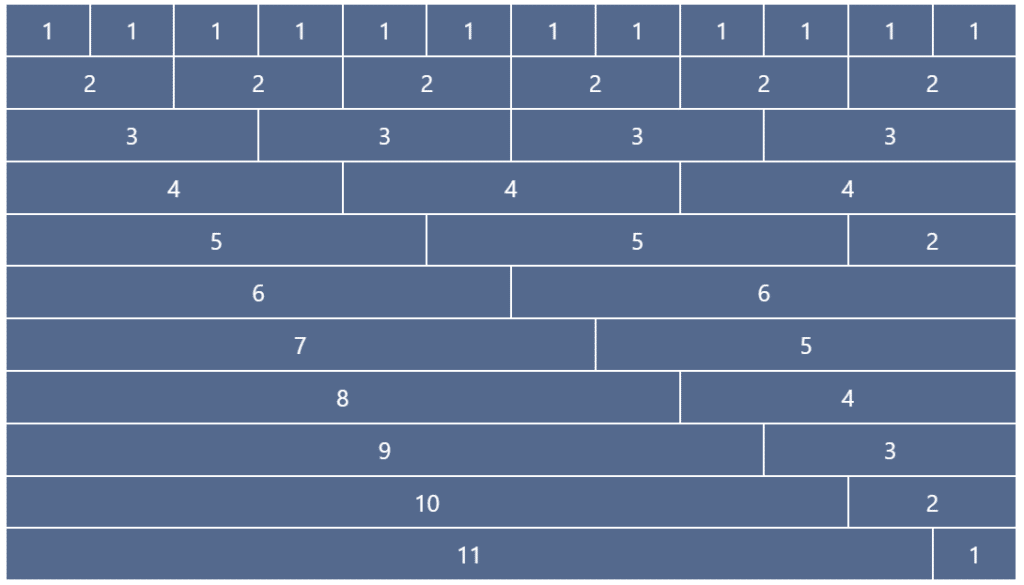
Une grille peut avoir jusqu’à 12 colonnes, les largeurs sont en pourcentages et cela permet de garder une mise en page fluide.
Voici un aperçu de toutes les possibilités :

En résumé
En tant que développeur, je choisirai toujours d’utiliser SLDS lors de la conception de mes composants. En effet, cela me fournit un modèle structuré, fiable et efficace.
Vu l’investissement de Salesforce sur ce Framework, sans doute que SLDS va apparaitre dans les différentes certifications, notamment la Javascript Developer 1.