Pour ce nouveau numéro de MCT j’ai envie de vous parler d’une problématique qui revient assez souvent: Comment puis-je créer un beau CTA dans mon email avec les outils que Pardot met a disposition?
CTA (Call-To-Action) : Formulation incitant le prospect a effectuer une action engageante envers votre marque.
Ex: Cliquez-ici, Découvrez nos offres, …
1. CTA dans Pardot : lien URL
La manière la plus simple d’engager un prospect est de lui faire cliquez sur un lien URL.
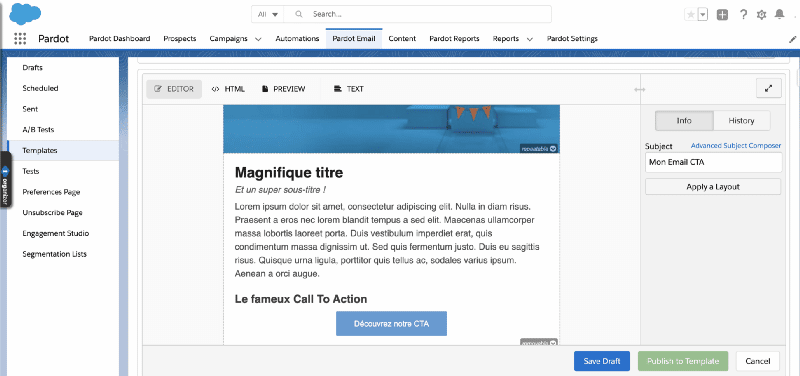
Pour le créer rien de plus simple; commencez par créer un template d’email
→ Pardot | Pardot Email | Templates | +Add Email Template
Name: My Email Action
Folder: /Uncategorized/Email Templates
Campaign: My First Campaign
Email Type: HTML and Text
Available for: List emails, Autoresponder emails & Engagement Program EmailsCréer votre contenu dans l’éditeur puis ajouter votre CTA.
Créer la formule d'engagement.
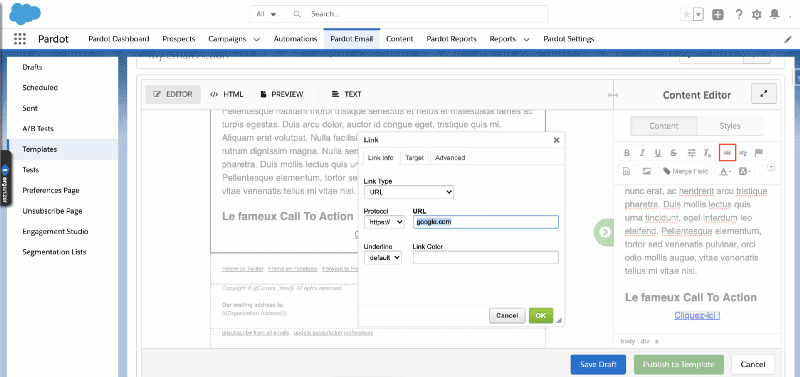
Surlignez-la puis cliquez sur l’icône de lien dans le Content Editor Tool.
Saisissez ensuite l’URL vers lequel envoyer votre prospect
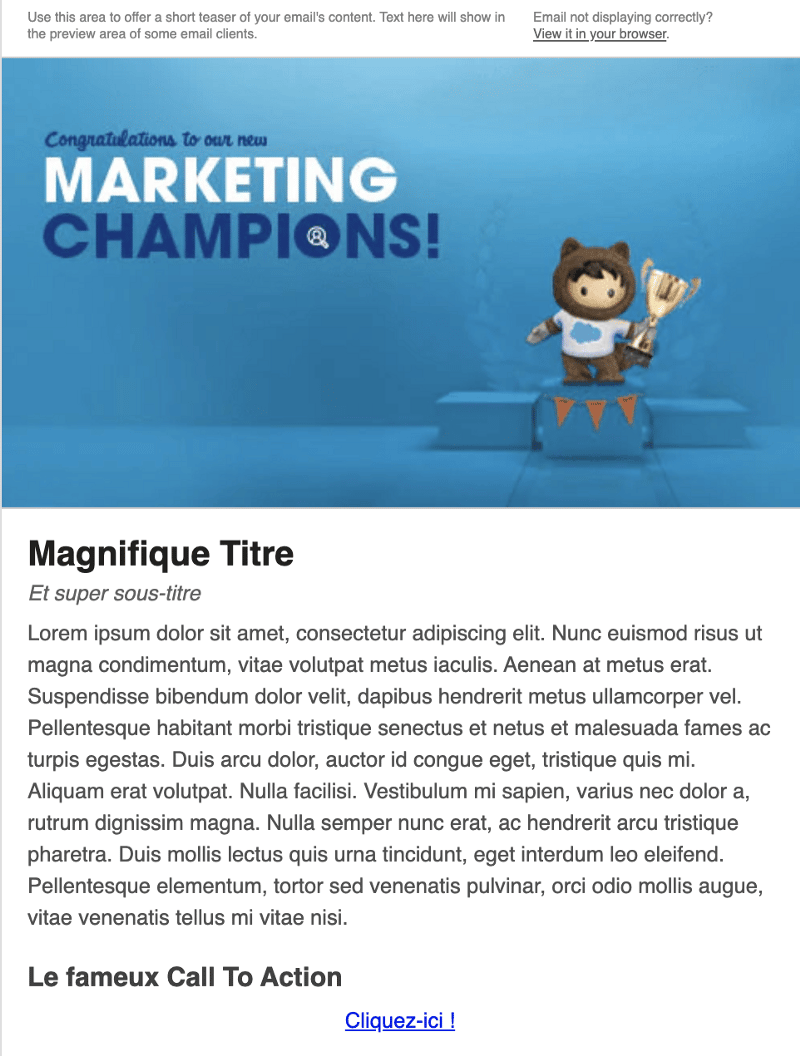
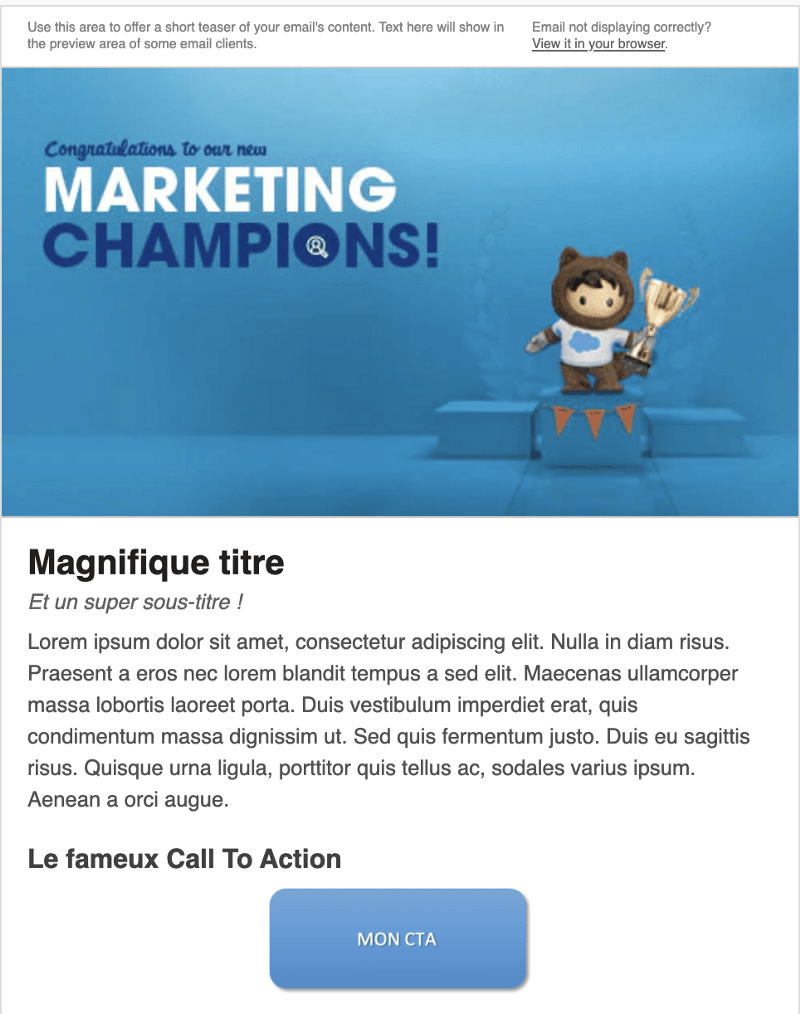
La construction de cette solution est assez rapide mais le résultat n’est pas très engageant.

Les Plus:
- Facile à mettre en place
- Facile à modifier
Les Moins:
- Peu engageant
Ce qui nous amène à la seconde solution de création de CTA.
2. Images
Pour mettre en place cette solution, il faut avant tout posséder une image à pouvoir inclure dans l’email puis l’héberger dans Pardot.
→ Pardot | Content | Files | +Upload File
Name: MonCTA
Folder: /Uncategorized/Files
Campaign: My First CampaignChoisissez son nom, son dossier et éventuellement sa campagne si cette image est spécifique à une campagne.

Maintenant que l’image est hébergée, nous pouvons l’appeler depuis le Content Editor de l’Email Builder.
→ Pardot | Pardot Email | Templates | My Email Action
Ouvrez votre email
Cliquez sur l’icône d’image
Sélectionnez votre image fraichement importée dans Pardot
Retouchez ses dimensions
Cliquez sur OKIl faut ensuite ajouter un lien cliquable derrière cette image pour que le prospect soit redirigé sur la Landing Page voulue. La méthode est la même que pour ajouter un lien sur du texte.

Cette mise en place est assez simple mais elle nécessite un travail graphique externe à la solution Pardot.
De plus, le fait que l’image soit en « dur » peut entrainer quelques complications. Par exemple, il n’est pas simple de changer le texte du bouton, ni sa forme, ni sa couleur.

Les Plus:
- Engageant
Les Moins:
- Demande de la préparation graphique en amont
- Modification compliquée
- Peut être mal affiché sur certaines boîtes email / device
Ce qui nous amène à la 3ème solution: créer un bouton à l’aide du HTML
3. Code
Probablement la méthode la plus compliquée car il faut créer un CTA en faisant du développement HTML.
Seulement nous n’avons pas tous des connaissances poussées dans le domaine du développement ni même l’envie (c’est mon cas) de s’y mettre.
Dans ces cas là, comment créer un bouton en HTML sans coder?
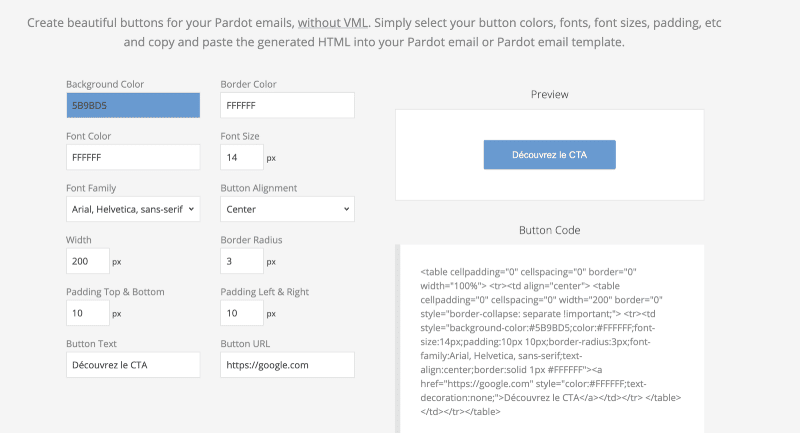
Avec à cet outil:
Et c’est aussi grâce à Jenna Molby et à son blog qui est une référence concernant l’utilisation de Pardot. Elle a mis à notre disposition un générateur de boutons. En entrant quelques paramètres, son outil nous génère le code nécéssaire à intégrer dans notre communication.

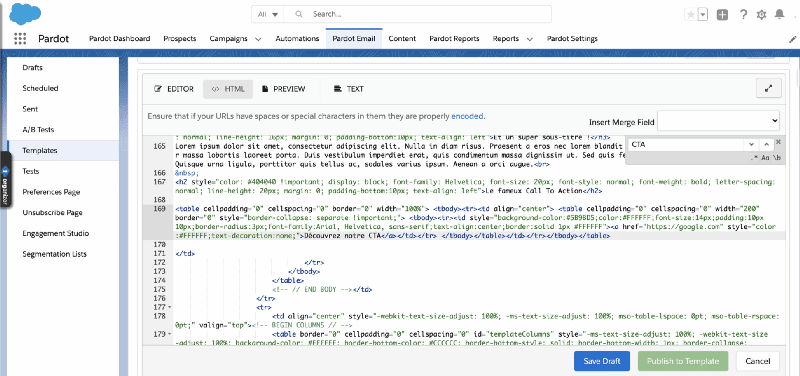
Lorsque le code est généré, il suffit de se placer dans le Content Editor de Pardot et de passer en mode édition HTML. Faîtes défiler le code présent et vous collez votre code tout en bas.
→ Pardot | Pardot Email | Templates | My Email Action
Ouvrez votre email
Cliquez sur l’icône de balise
Faites défiler le code présent et coller votre code tout en bas. Le bouton est alors ajouté à la communication.

Le résultat est propre, bien intégré dans l’email et la solution est facile à mettre en place.

De plus, il facile de modifier les paramètres de ce bouton, comme le texte qui le constitue, sans retourner sur le site.
En effet en passant dans l’onglet HTML de la construction de l’email nous pouvons chercher le texte du bouton et le modifier.
→ Pardot | Pardot Email | Templates | My Email Action
Ouvrez votre email
Cliquez sur l'onglet HTML
Cherchez "Découvrez le CTA"
Remplacez dans le code "Découvrez le CTA" par "Découvrez notre CTA" 
La modification est instantanée et entièrement à votre main.

Les Plus:
- Engageant
- Modification simple
- S’adapte parfaitement aux boîtes de réception
Les Moins:
- Fait peur au premier abord
Pour revenir à notre question “Comment je puis-je créer un beau CTA dans mon email avec les outils que Pardot met a disposition?” il n’existe pas de bonnes réponses. Tout dépend du contexte et des ressources que vous avez à votre disposition mais j’espère que les éléments présentés ici pourront vous aider a préparer de belles communications avec des Call to Action efficaces.
En grand merci à Jenna Molby qui a mis à disposition ce merveilleux outil. Pour aller plus loin, ne manquez pas le prochain article La communication interne sans polluer le CRM et suivez nous sur Linkedin !
Références: