Réaliser des maquettes simples et efficaces
“ C’est possible de voir des écrans ? ”. Voilà une question récurrente à laquelle de nombreux chefs de projets CRM (ou pas d’ailleurs) ont dû être confrontés alors même que leur projet vient à peine de démarrer.
L’utilisation de maquettes, prototypes ou wireframe peut vous permettre de rebondir rapidement et efficacement sur cette question. Ce n’est pas tant le type d’outil que vous utilisez qui compte le plus mais plutôt ce que vous souhaitez en tirer.
Cela passe par un processus créatif dont le besoin est de s’appuyer sur la représentation la plus fidèle possible de ce qu’il faut réaliser.
Au-delà de vouloir donner vie à ses idées il s’agira surtout de pouvoir :
- Evaluer le design d’une application
- Se projeter rapidement sur des écrans qui répondent à ses besoins
- Intégrer la dimension UX/UI
- Estimer la charge de travail d’une fonctionnalité, application
- Faciliter l’adoption les utilisateurs finaux
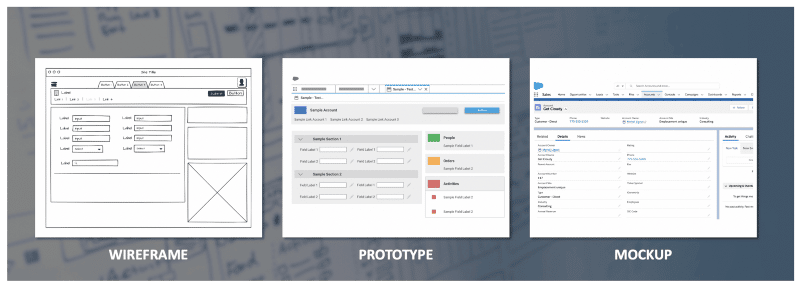
Différences entre maquette, wireframe et prototype
Une idée peut être représentée de différentes façons. La plupart du temps il s’agit de méthodologie. Dois-je réaliser des écrans (visuel) et/ou des interactions (fonctionnelles) ? Avant tout, c’est une question de temps.
Réaliser des écrans peut se révéler assez rapide à faire, j’y reviendrai plus tard. En revanche y intégrer tout ou partie du processus fonctionnel (interaction entre les écrans, règles de gestion, etc..) peut prendre plus de temps.
“ Il faut savoir perdre du temps pour en gagner “
L’utilisation combinée de ces 3 méthodes permet de donner du réalisme au concept en abordant toutes ses composantes afin d’obtenir la proposition la plus complète et surtout la plus proche de la cible visée : le wireframe représente la structure (concept), le prototype représente le processus fonctionnel (simulation), et la maquette concerne l’apparence (esthétique).

Peu importe la méthode utilisée, elle vous sera utile tout au long de votre projet et pourra subir des ajustements afin de correspondre à la cible recherchée.
Pourquoi réaliser une maquette ? Quels sont les bénéfices ?
La maquette va vous permettre de représenter visuellement une idée ou un besoin. Elle s’inscrit dès le début du processus d’intégration. Plutôt que de rentrer dans la rédaction approfondie de chacune des règles de gestion, la réalisation d’une maquette permettra à chacun de se faire une idée globale de la conception et la réalisation d’une structure.
Évidemment, il ne s’agit pas uniquement de réaliser une maquette et se soustraire aux autres nécessités d’un projet. Des ajustements peuvent y être apportés constamment, mais son objectif principal sera de donner la trajectoire / vision qui répond à un besoin.
Les bénéfices sont multiples et son utilisation pourra se révéler indispensable pour permettre à son client de se projeter mais aussi faciliter la compréhension pour les équipes en charge des développements et ainsi éviter les divergences d’interprétation. D’autre part, cela facilitera l’acceptation et l’aide à la prise de décision en :
- Représentant les éléments principaux
- Intégrant la dimension de User eXperience (UX) et User Interface (UI)
- Disposant d’un support visuel pour définir le scope et la structure
“Avoir une idée globale de la conception et la réalisation d’une structure”

Très souvent, en amont d’un projet, il est commun de parler de POC (Proof of Concept). Cette démonstration est souvent associée à l’idée du développement logiciel et donc d’une réalisation technique. Pour ma part, j’applique ce processus à l’élaboration de maquettes qui, au final, consiste à faire la même chose mais sans les développements.

Sans développements ne signifie pas qu’il faut laisser libre court à son imagination de manière illimitée. Avant tout il faut être capable de représenter une maquette qui doit respecter, dans la mesure du possible, les éventuels pré-requis et contraintes techniques.
Pour cela, il est crucial de partager vos réalisations à l’ensemble des parties prenantes et notamment aux équipes dites “techniques” afin de s’assurer que ce que vous envisagez est bien réalisable. Ce sont ces feedbacks là qui vous amèneront à ajuster, arbitrer ou rejeter des idées.
Comment s’y prendre ?
Plusieurs outils existent. Parmi eux, j’en ai sélectionné certains, spécifiques comme généralistes, afin de vous donner quelques exemples. L’idée ici n’est pas de faire un comparatif entre les outils existants mais plutôt de présenter une sélection assez large pour orienter votre réflexion.
Processus créatif
Qu’il soit individuel ou collectif, le processus de création doit être vécu comme une mise en perspective de vos premières analyses.
Une fois que vous disposez des principales informations (un besoin, une idée, un projet), il faut prendre un peu de recul et s’imaginer à la place de l’utilisateur final. A quoi voulez-vous que cela ressemble ? Quel process est attendu ? A quel problème je réponds ?
Commencez par dresser les contours (périmètre) et l’aspect général (support mobile ou desktop, un ou plusieurs écrans,..). Petit à petit vous y apportez les détails (type de champs, labels, icônes,..) et enfin vous y ajoutez des séquences (succession d’écrans, interactions,..).
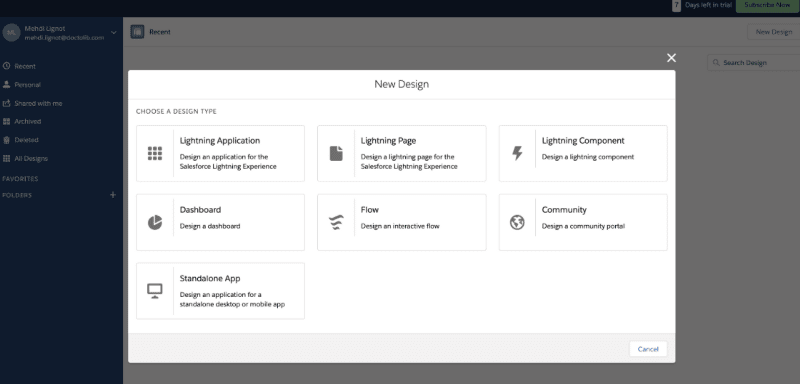
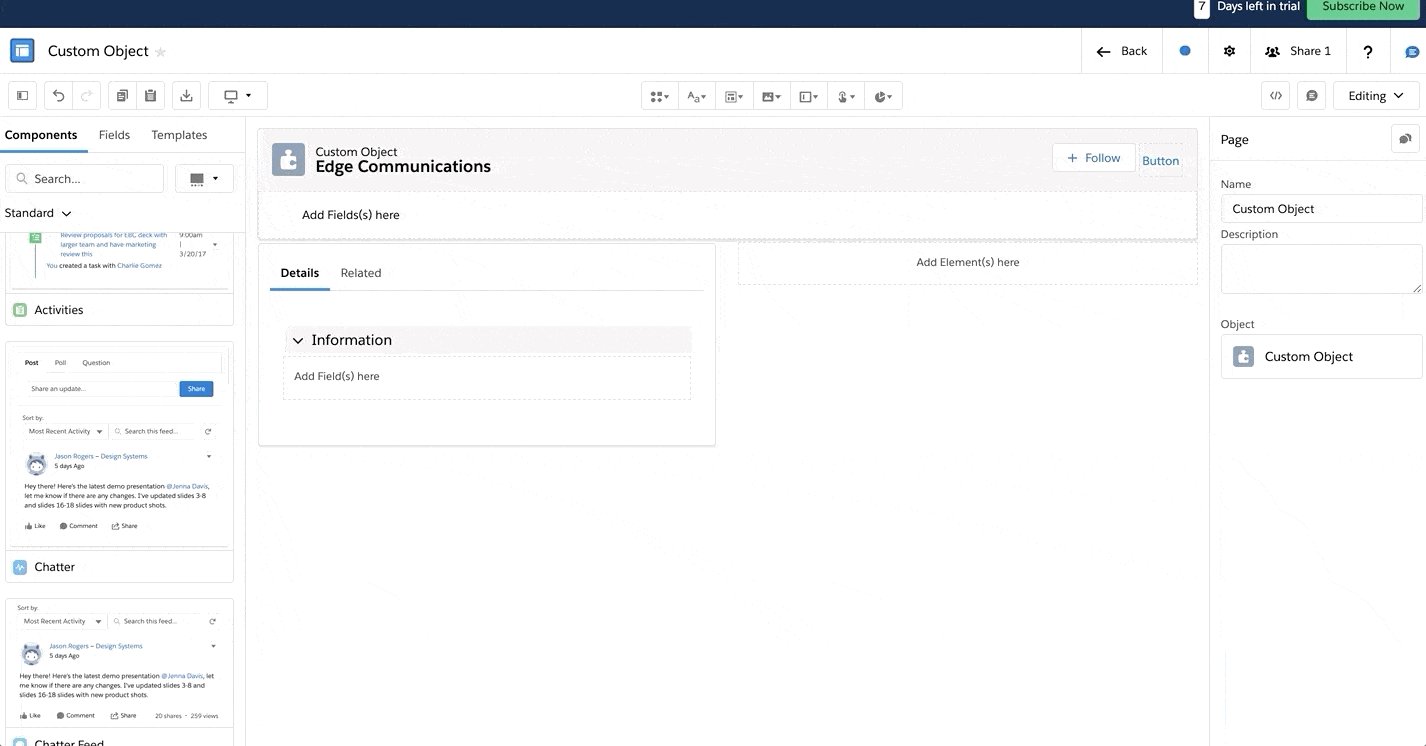
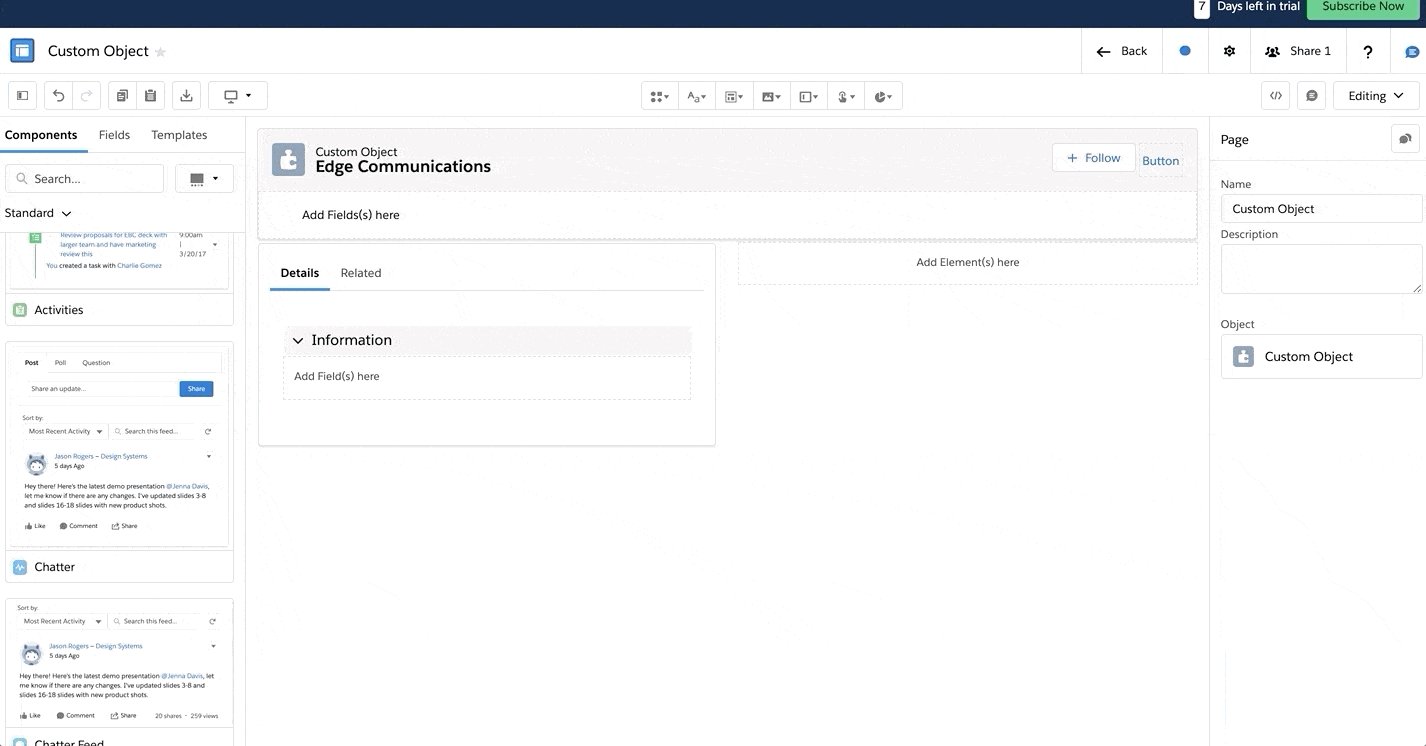
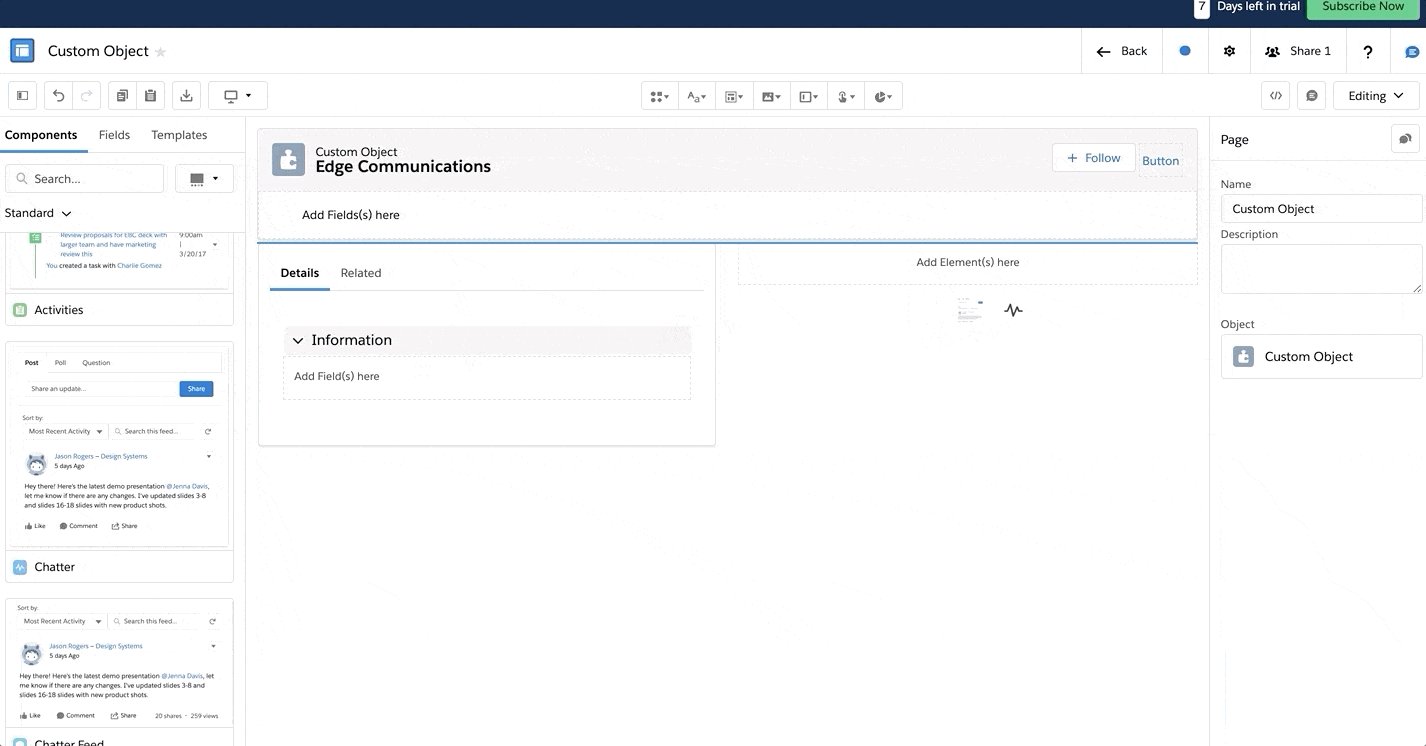
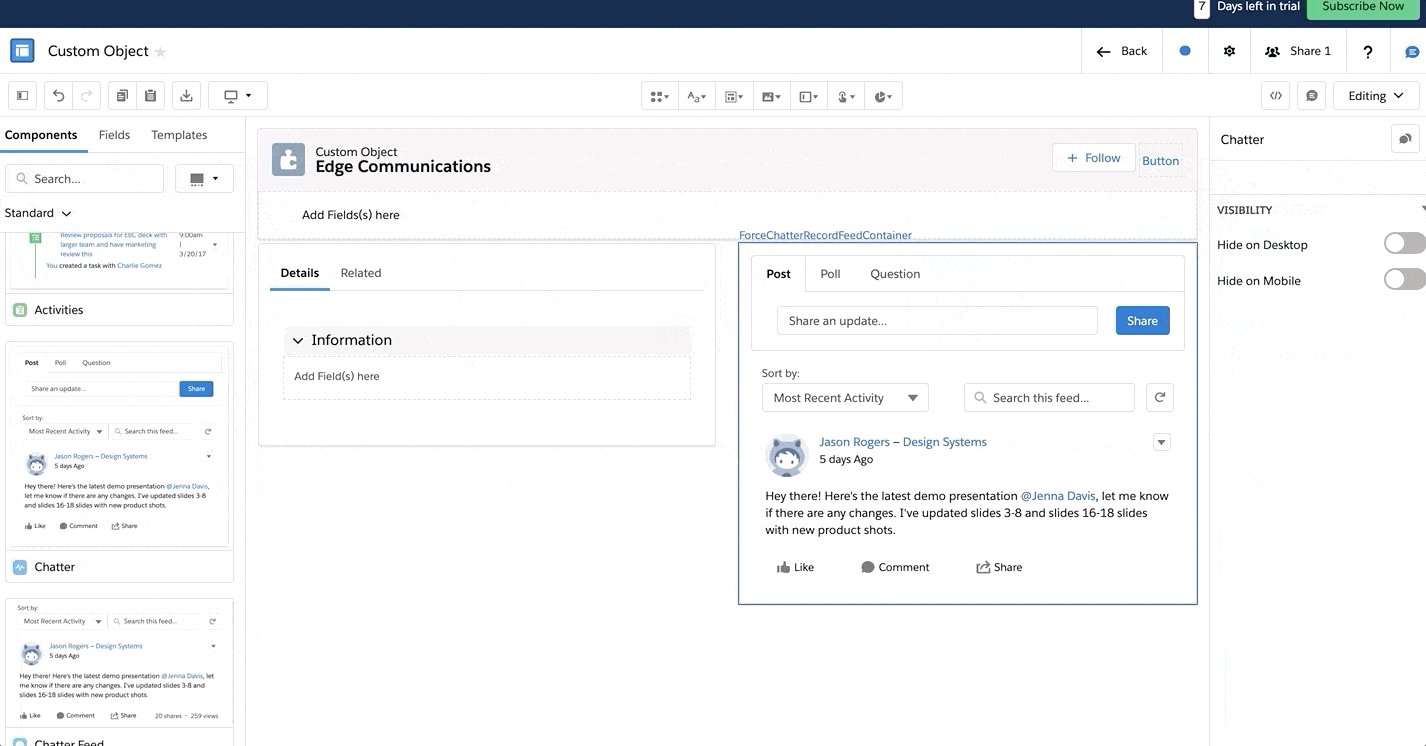
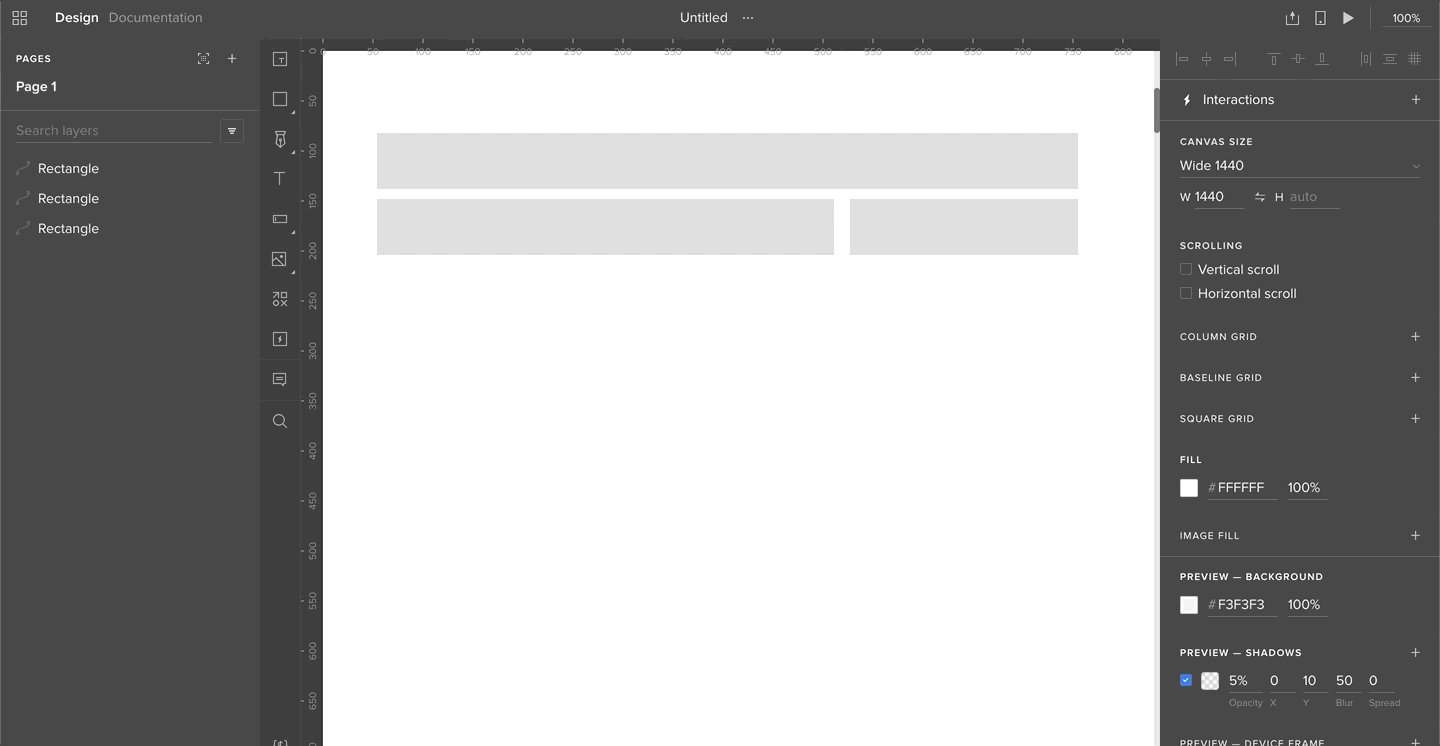
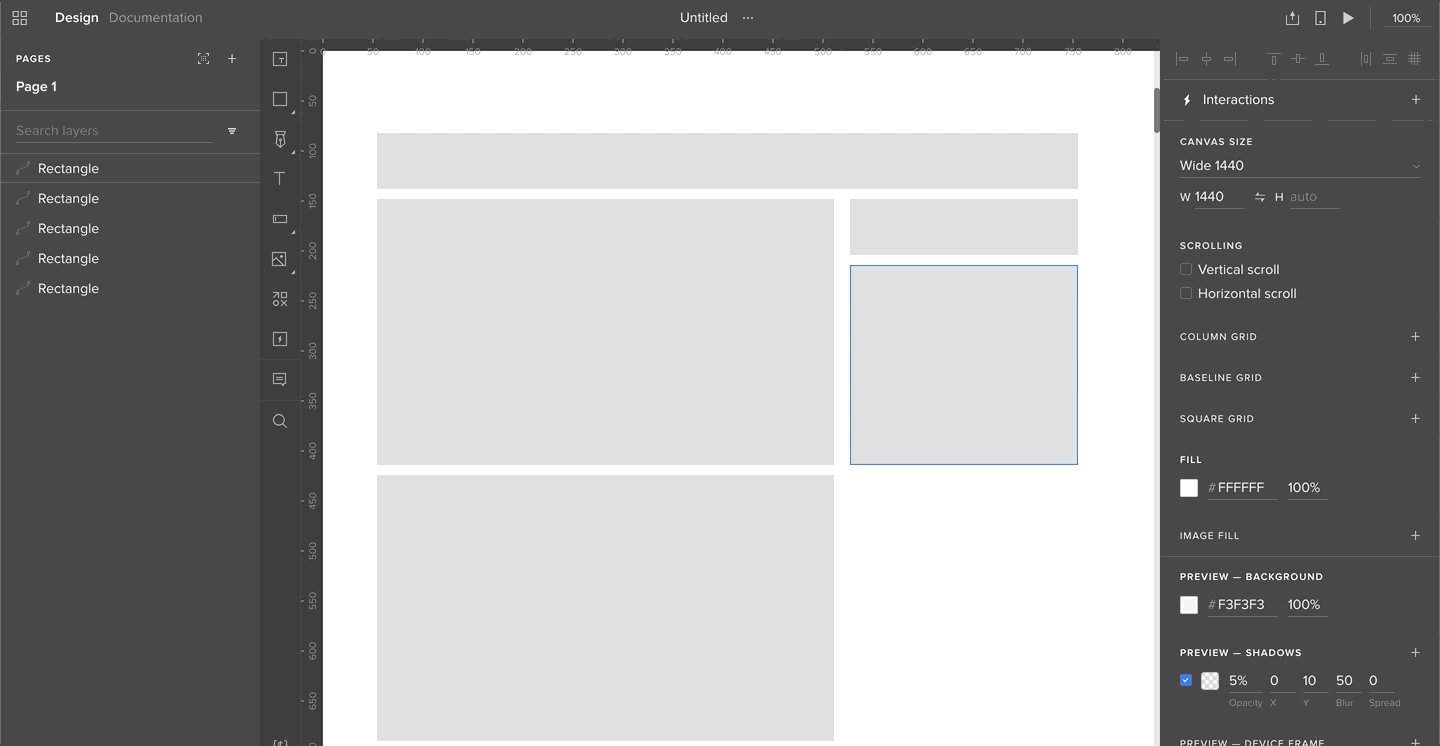
Avonni Creator
La solution se présente comme l’outil ultime de prototype pour l’application SaaS Salesforce (CRM).
- Interface simple d’utilisation, création rapide d’écrans et de composants, le tout de manière intuitive en drag-and-drop.
- Possibilité de pré-visualiser rapidement le look & feel de vos réalisations.
- Création de contenus personnalisés et accès à une bibliothèque de composants riches et fidèles à la plateforme Salesforce (Lightning Design System intégré).
- Générateur de code basé sur la réalisation (Aura, WC, etc..).


UXPin
Plus qu’un outil c’est, à titre personnel, un des plus complets mais aussi le plus “technique”. Par “technique” j’entends l’interface utilisateur proposée et la variété des panneaux de compositions qui le constitue.
Il se distingue notamment pour ces fonctionnalités liées aux interactions entre des écrans mais aussi pour l’étendue de ces options de créations graphiques.

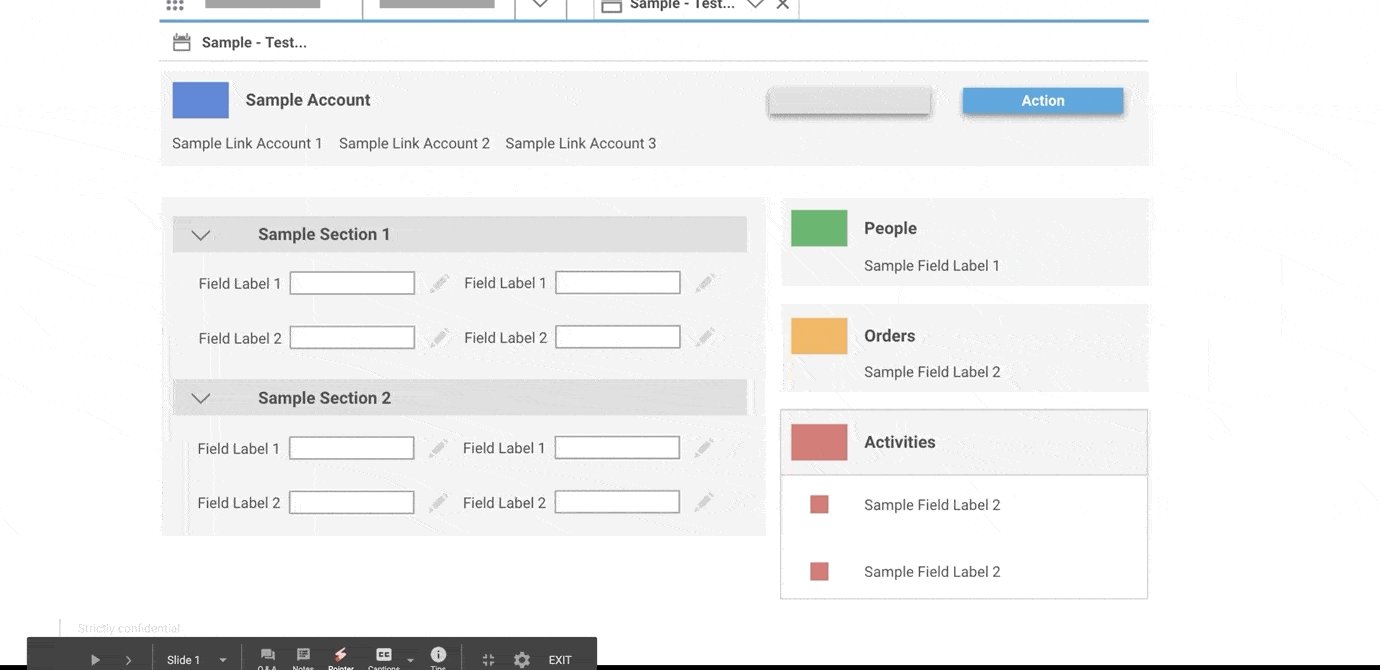
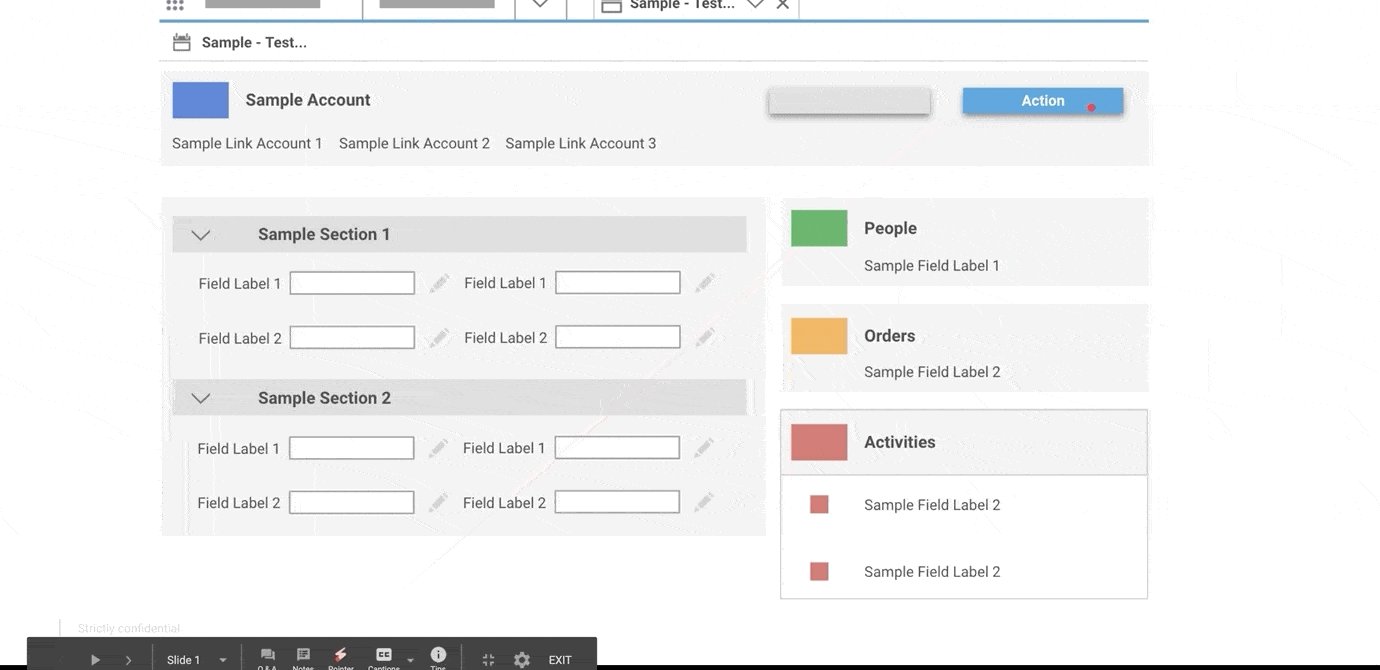
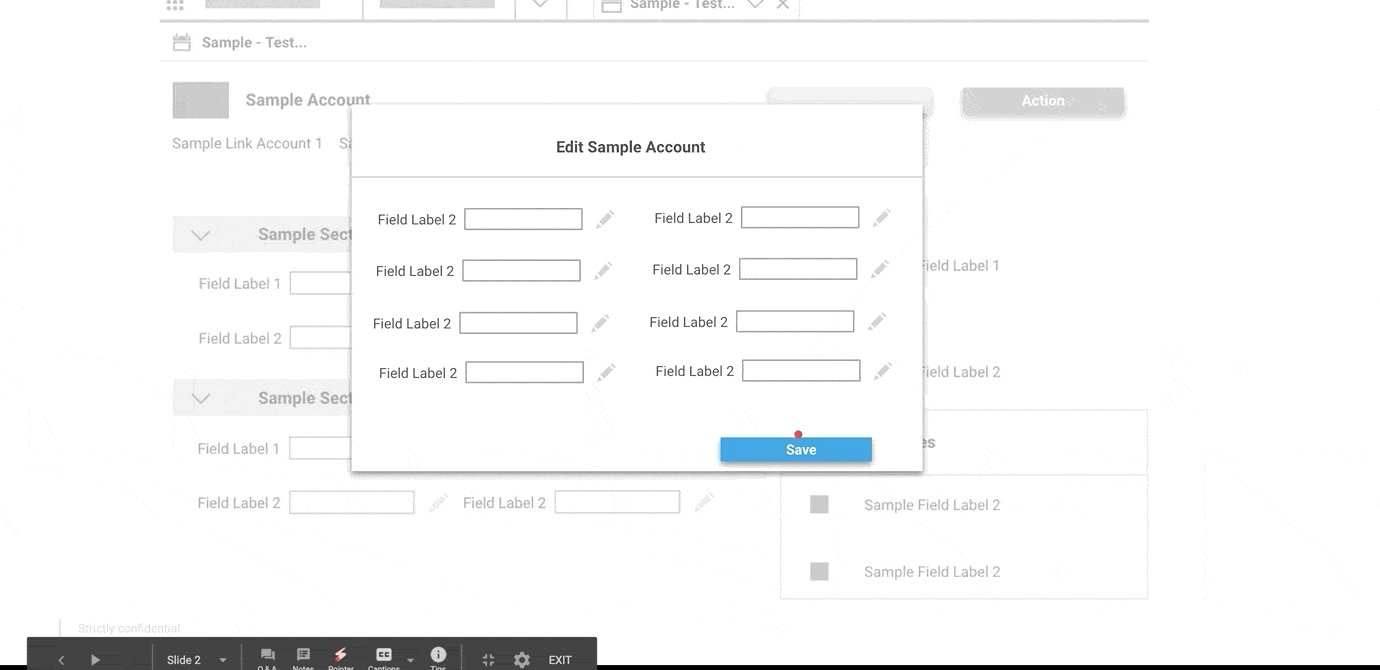
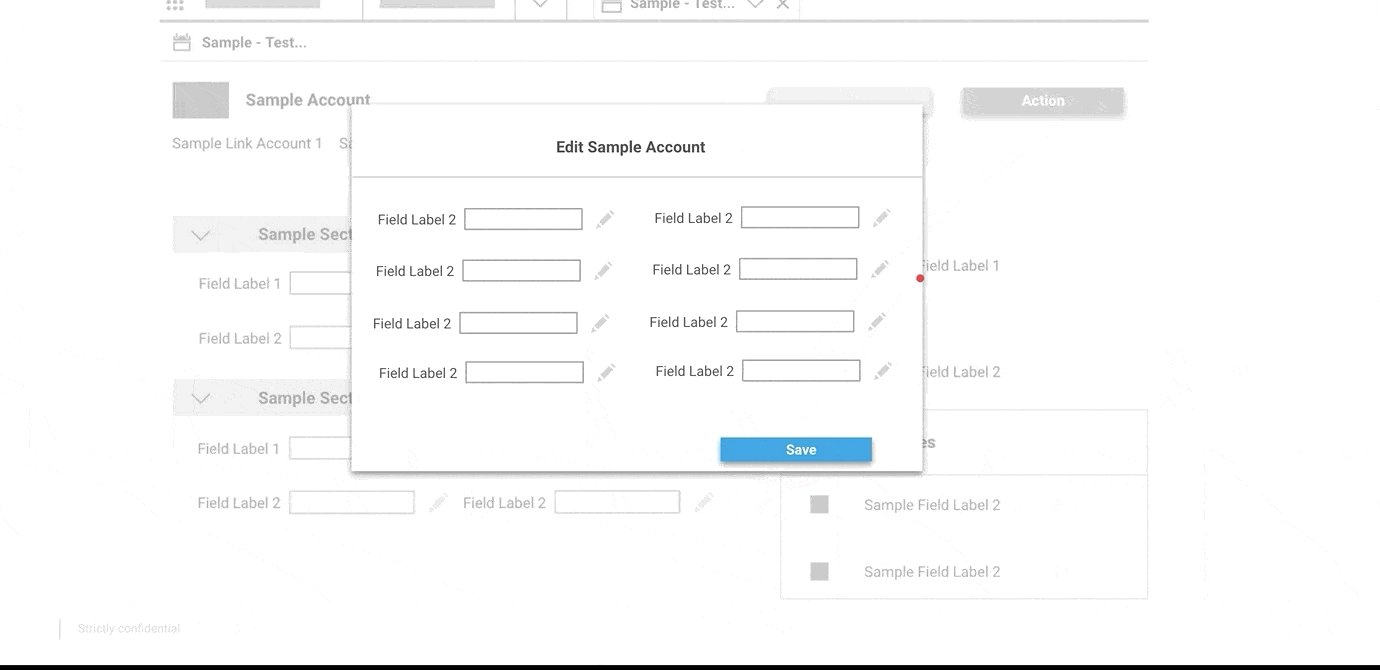
PowerPoint
Oui, vous avez bien lu.
Trop souvent dénigré, sous-estimé ou mal utilisé, PowerPoint a été mon premier outil de réalisation de maquette. Accessible à tous et moins cher que des outils dits “officiels”, le logiciel permet de réaliser de sérieuses maquettes.
Il est capable également de jouer des interactions en s’appuyant sur le mode présentation. Certes, cela nécessite de dupliquer des slides afin de suivre les séquences mais l’effet dynamique recherché est concluant.

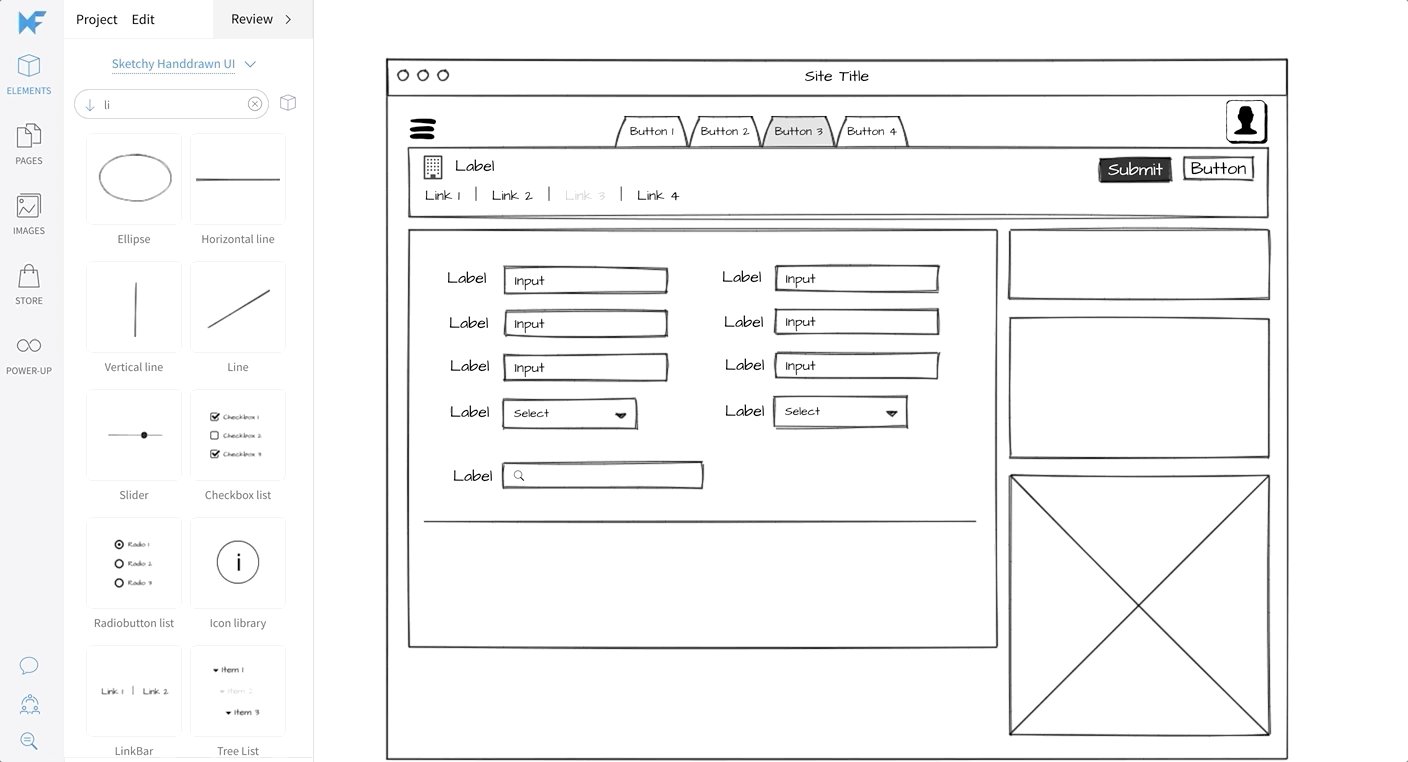
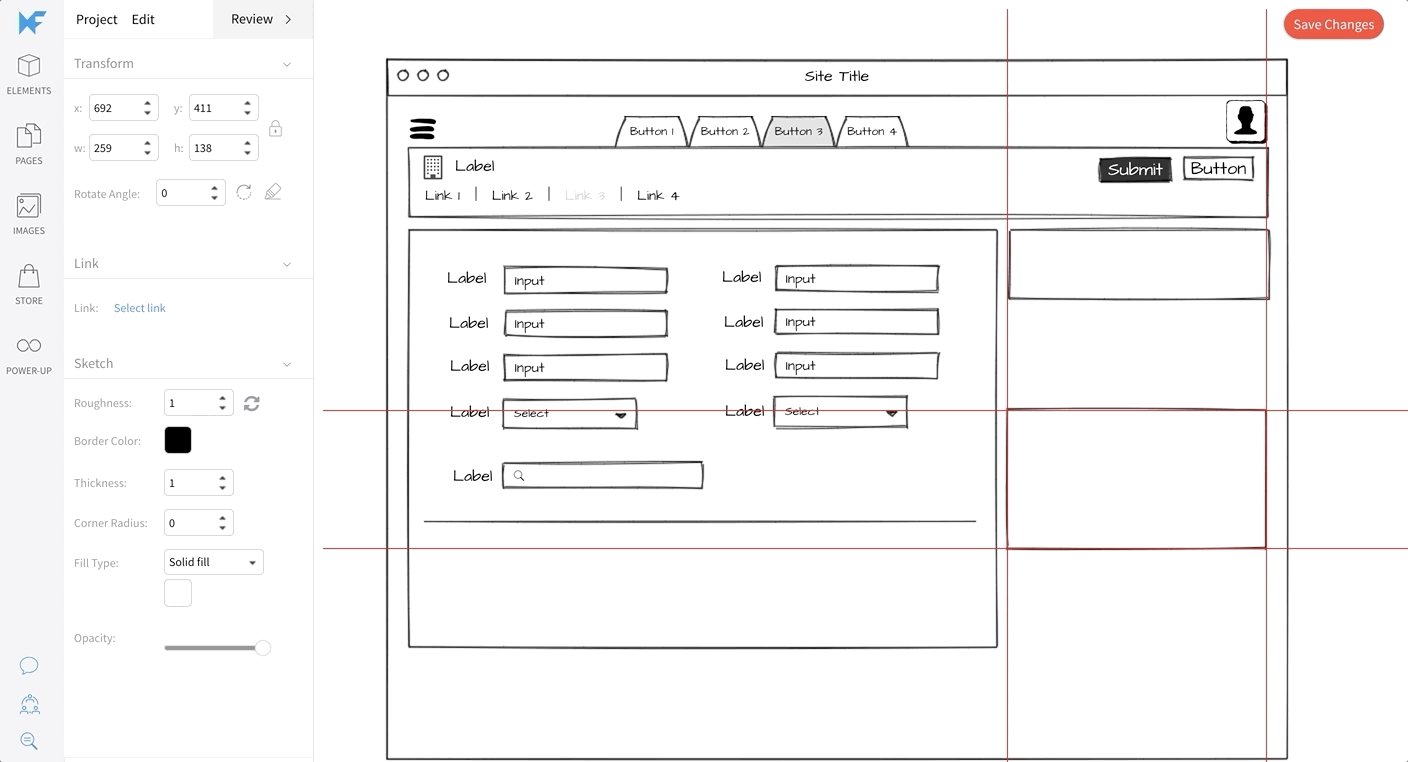
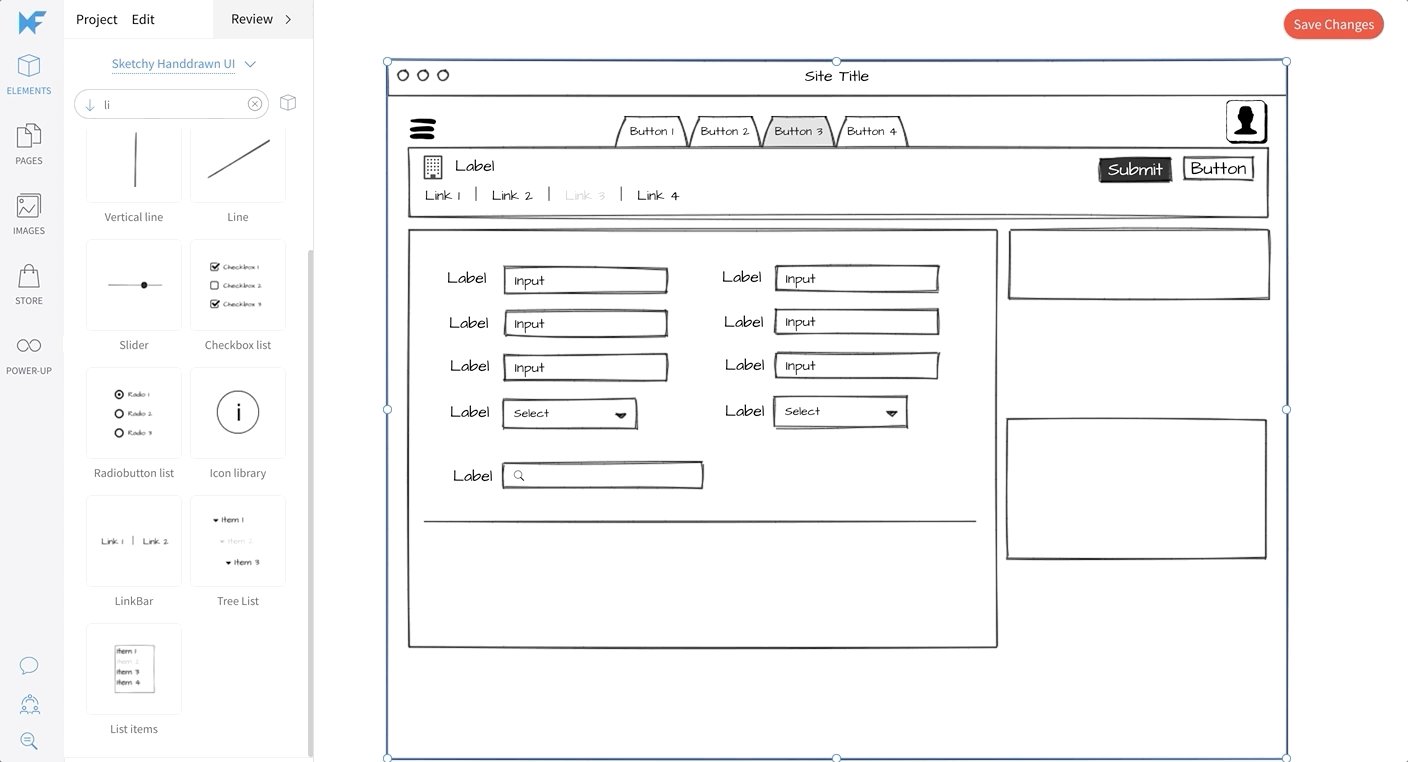
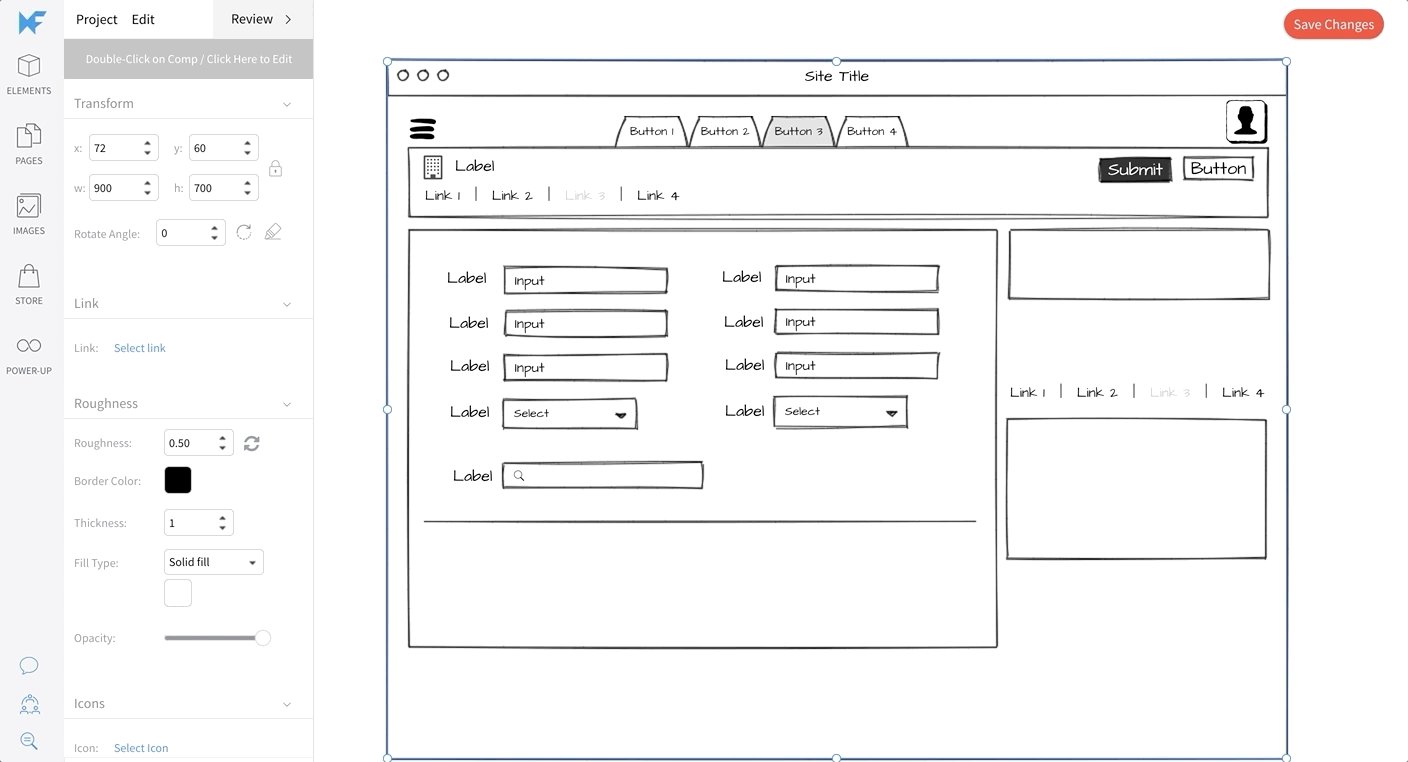
Balsamiq & MockFlow
Véritables outils de création de wireframe pour brainstormer rapidement. Ils peuvent s’avérer très utiles, notamment lors de workshops avec des utilisateurs finaux. Ils permettent aussi de visualiser un “draft” concis et très macro de l’interface utilisateurs telle qu’on la perçoit.
La prise en main est rapide et le panneau de configuration riche et varié.

Vous l’aurez compris, pour donner vie à ses idées il n’est pas nécessaire d’attendre qu’elles soient développées. Il est évident que le développement prendra le relais mais vos réalisations serviront de support pour d’éventuelles User Stories ou spécifications fonctionnelles.
A terme, j’en suis convaincu, mettre à plat vos idées le plus tôt possible sous forme de maquette, wireframe ou prototype vous fera gagner du temps.