What’s new ? It’s seems like you have been good enough this year, to get some gifts from Texeï’s Santa. This is what I’ve found in his hood. With Winter’20 release, you will now be able to use some new Email Template Tags.
Here is the list of available tags :
- <head>
- <meta>
- <title>
- <style>
Beginning with the <head> tag, it will be used to include the other three tags.
Then, the <meta> tag helps you to define, you can read here a good article about how metas can be helpful for your email.
Moving on, the <title> is mostly used for the “View online version” of your email. This is the name of the browser tab.
Finally, the <style> is maybe the most important new feature for your lightning email. In other words, you can use this tag to show your CSS skills and how you are an #AwesomeAdmin.
This is an example:
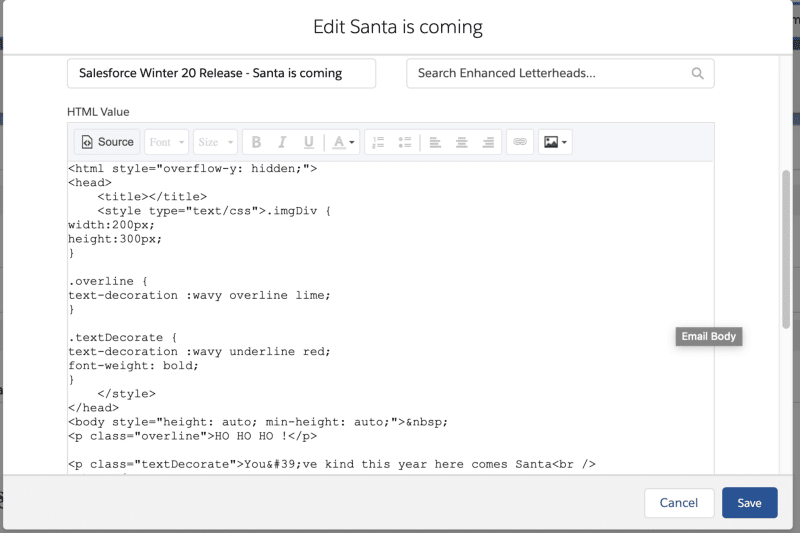
<html style=”overflow-y: hidden;”> <head> <title></title> <style type=”text/css”> .imgDiv { width:200px; height:300px; }.overline { text-decoration :wavy overline lime; }.textDecorate { text-decoration :wavy underline red; font-weight: bold; } </style> </head> <body style=”height: auto; min-height: auto;”> <p class=”overline”>HO HO HO !</p><p class=”textDecorate”>You've been kind this year here comes Santa</p><div><img alt=”SantaIsComing” class=”imgDiv” src=”https://danlopes42-dev-ed--c.um4.content.force.com/file-asset-public/SantaIsComing?oid=00D58000000a4IS" title=”SantaIsComing” /> <p> </p> </div><p>MERRY CHRISTMAS</p> </body> </html>
To use this code, insert a new lightning email template then go to HTML Value field. Finally click on Source button and copy the code. (The code contains a link to one of my static resource the image will not load).

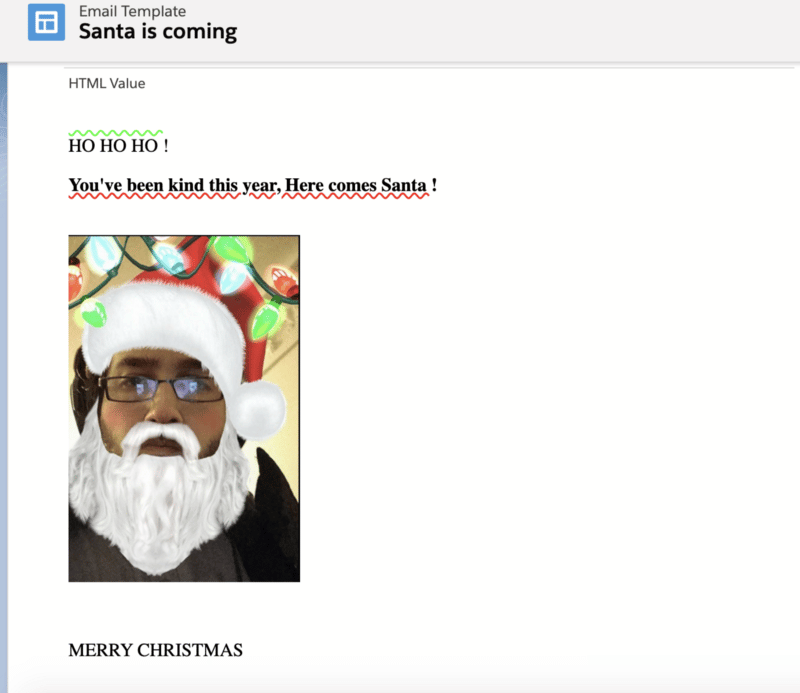
And Voila ! You can see the result of your work after saving it.

We love the new email template tags!
To conclude, you’re now ready to build some awesome and shiny templates and go beyond the standard editor limits.
Come back tomorrow, there are still 19 days to go until Christmas!
To go further…
You can learn more about this feature in the Release Notes here.
And in the Salesforce Help documentation here.
Finally, you can find here a big picture of CSS properties.
Don’t miss out on the next tip: Configure Einstein enhanced instant search results layout by Profiles.