Hi everyone, for today, i will bring to light some new attributes you can now use since the winter release: description property in combobox . I hope you had a great time yesterday with Jérémy VIAL’s article, in case you missed it, you can find it here and test your security skills with LWC.
And now ladies and gentlemen, let’s start our ceremony and let the show begins.
… And the oscar goes to … description property in combobox …
I choose this novelty because I think it could be helpful to define the values of some picklists without using helptext. For sure we are not going to use that functionality in a “new, open, closed” picklist but for trickiest values.
This new property is for the options attribute in lightning:combobox (Aura) and you can use it in LWC too.
Here is the definition of description property :
description : Defines descriptive text for a list item. The descriptive text displays below the label of the list item. When adding descriptions, specify a description for each item in a list. If some items are missing descriptions, the text of the items can be misaligned.
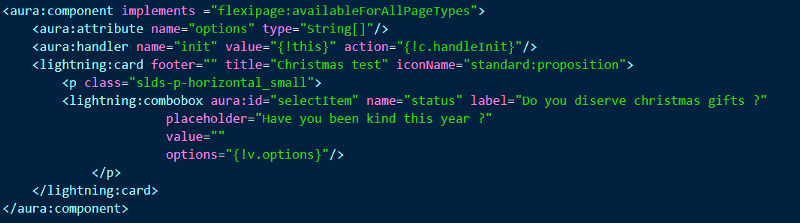
Here’s an example using the description property in a component’s JavaScript:
var options = [
{value: 'OfCourse', label: 'Of course', description: 'I\'m an angel'},
{value: 'NotReally', label: 'Not Really', description: 'Some sympathy for the Devil'},
{value: 'isReal', label: 'Is Santa Real ? ', description: 'The truth hurts...'}
];And for the component, you can use lightning:combobox as usual :

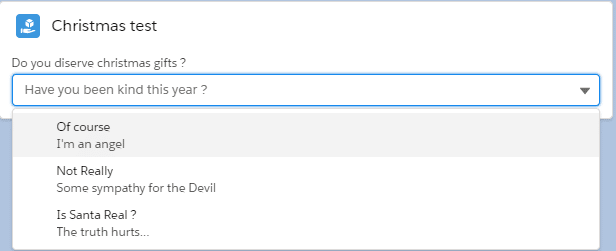
And Voila !, you have some description for your picklist values !


… the Award for Best Supporting Actor goes to … inputAddress …
I selected this second to be in the continuity of the description property. It will help us to be more precise on what we are waiting for from the user. Sometimes when users are not used to work in English they may be lost and add a place holder like “Example : Ile de France” for the province field, can be useful. Futhermore you can, once again, clarify fields without using the helptext and bypass a useless click.
Like the description property, you can use it in Aura components and Lighning Web components.
Here is the attributes definition you will find in release note
The following attributes are new.
- address-lookup-placeholder / addressLookupPlaceholder : The placeholder for the address lookup field, which is visible only when you use show-address-lookup.
- street-placeholder / streetPlaceholder : The placeholder for the street field.
- city-placeholder / cityPlaceholder : The placeholder for the city field.
- province-placeholder / provincePlaceholder : The placeholder for the province field.
- country-placeholder / countryPlaceholder : The placeholder for the country field.
- postal-code-placeholder / postalCodePlaceholder : The placeholder for the postal code field.
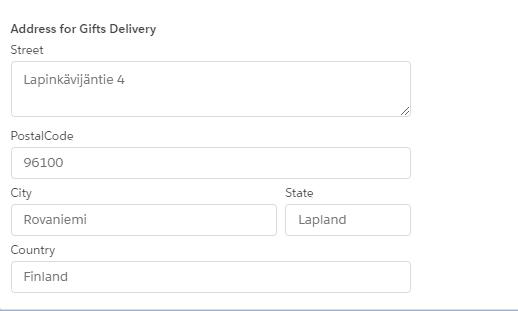
Here you have a example for Aura component :
| <lightning:inputAddress
aura:id="myaddress"
addressLabel="Address for Gifts Delivery"
streetPlaceholder="Lapinkävijäntie 4"
cityPlaceholder="Rovaniemi"
provincePlaceholder="Lapland"
countryPlaceholder="Finland"
postalCodePlaceholder="96100"
streetLabel="Street"
cityLabel="City"
countryLabel="Country"
provinceLabel="State"
postalCodeLabel="PostalCode"
/>
A picture is worth a thousand word :

… And Last but not least …
The email type for lightning:input and lightning:inputField, now, supports UTF-8 encoding for entering an international email address.
… To infinity and beyond!

That’s all for the description property in combobox. To see all the changes they came with the winter 21 release, you can find all new and modified fields in the release note.
Here for the LWC : New and Changed Lightning Web Components
Here for the Aura components : New and Changed Aura Components
Hope you had a good read, and come back tomorrow for a new article written by Elora Guyader.
And if you don’t want to wait, you can go to https://texei.com to see more content.